ZEIT ONLINE (ZON) has been relaunched a week ago. Over at zeit.de you will find a beautiful news site – no matter if you are browsing on your phone, tablet or desktop. A responsive news site relying on ad revenue is technically interesting. But there are journalistic innovations as well, that I have been longing for for years. During my internship in ZON’s Research&Development team, I have had the opportunity to help relaunching the page. Here are my favorite features:
Live Dossiers:

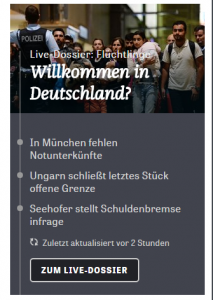
From a digital journalist’s perspective, the most exciting feature of the new page is the so called „Live Dossier“. At some point of an ongoing news event, like the refugee crisis, many people loose track of what is happening. ZON’s live dossiers recap the most important stories, provide context and link to the original reporting for further reading. The tool will evolve, but I think the basic version, ZON is starting with, is very promising. Check out the live dossier about the refugee crisis.
Quiz:
ZEIT ONLINE has also relaunched it’s quiz section. Readers can write their own quizzes now. The new tool has been designed mobile first and can be embedded into other websites. Check it out, build your own quiz and share it with your peers.
Card Stacks:

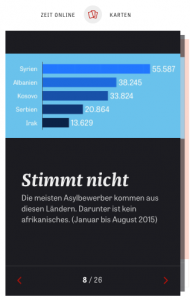
Card stacks will give ZON’s editors a tool to deliver (fun-)facts in an interactive way. One of the first card stacks is fighting prejudices against refugees. Yes, card stacks are similar to slideshows. But they are not the same thing at all. Editors can combine text and multimedia content in card stacks and there are interactive elements like choice cards, offering content based on the user’s decision.
From a web developer’s perspective there are many more features and problems that have been solved by ZON’s developers.
- They have implemented a single sign on server unifying the way users log into different services of „Die ZEIT“. No matter if the user wants to comment on an article or read the print edition’s epaper version – he can log in with the same credentials now.
- Editors have new content management tools. They can for example decide if sub pages should be filled based on content queries or manually.
- zeit.de consists of way more than just one CMS, data layer and front end: There is a whole blog ecosystem based on WordPress, comments and community powered by Drupal that have been integrated seamlessly and relaunched at the same time. The Android and iOS Apps will follow suit.
Personally it has been an exciting project for me and it will be for the next month. I started with testing tasks, dived into the quirks of the CMS implementing new views and content queries. I went on demoing the new features to the editorial staff and got in touch with managing this huge agile project by helping my colleagues Michael Schultheiß, head of R&D, Johannes Neukamm (CMS) and Holger Wiebe (Blogs) writing user story based tickets.