I’m in my last of 12 weeks Makers Academy. It’s hard to believe and at the same time I’m okay with it. Maybe I’m spoiled by our smooth and rewarding final project but I feel ready for the market. I want to build apps that are actually used.
But before I tell you about my plans (in another post) I will tell you about „Dinnr„. The idea was pitched to us by my friend Patrick Abele.
The MVP

Let’s say tonight I want to cook Pasta. I have recently moved to London, I work until late every day and besides my colleagues I barely know anyone in the city. But cooking for myself is depressing. That’s why I post my plan on Dinnr. I tell the community what, where and when I’m going to cook and they can apply for my event.
Thanks to the web development framework Ruby on Rails, this basic functionality, our „minimal viable product“, was done after day three of our nine day project. And thanks to Materialize, Google’s shiny front end framework it looked alright, too. Users could log in (also via Facebook), they could publish their event and join other events.
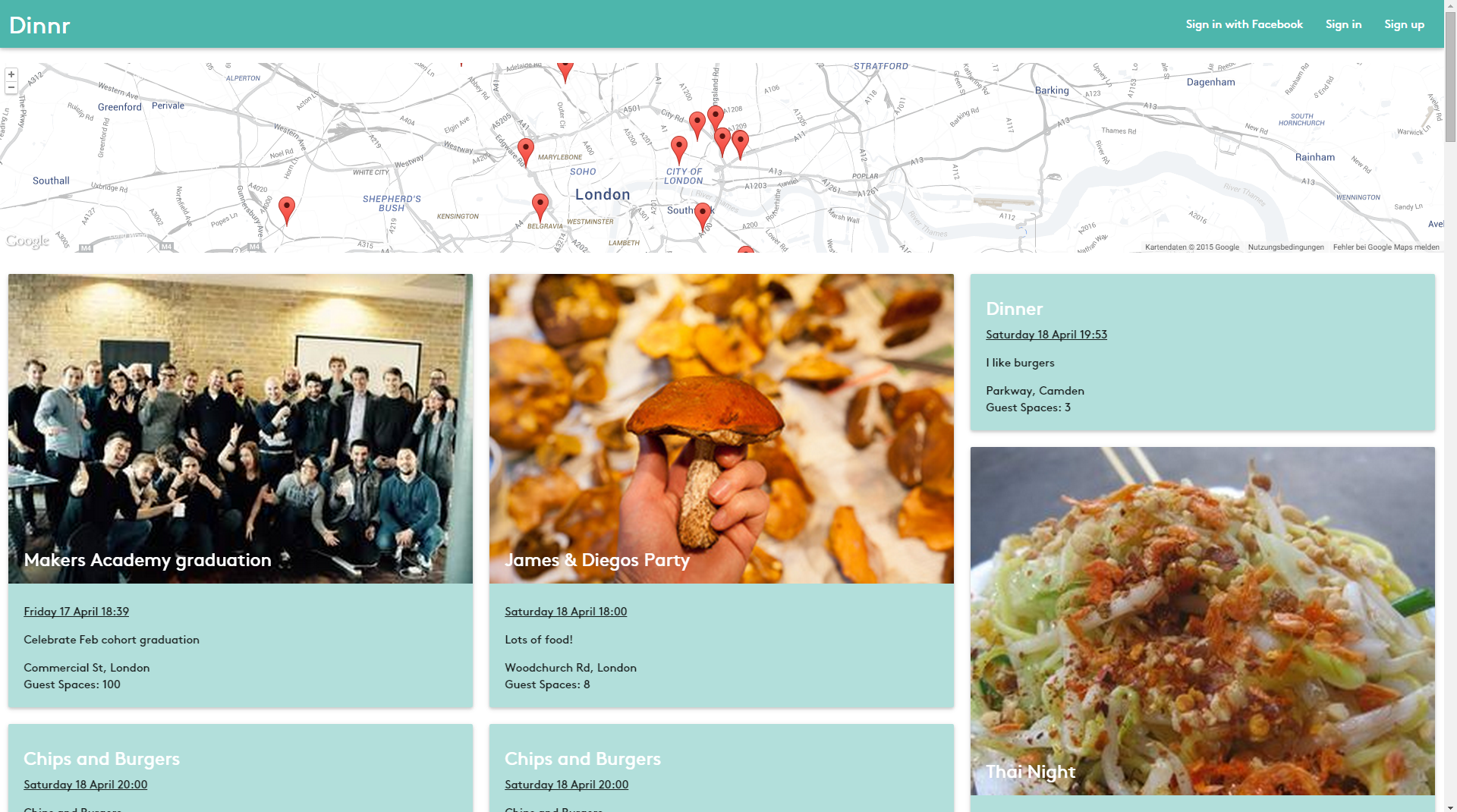
Every night we „pushed“ our latest stable version to Heroku. Heroku is a service that makes websites instantly available on the internet – if you follow the rules and best practices. If you don’t, it can easily take hours until you know what is going wrong and days until it is actually working online. That happend to us in the very beginning. We had to figure out how to integrate the design and user experience bits and pieces we had installed using Bower. Locally it was working fine. But when Heroku tried to compile everything, it lost track of our bower-components. Thanks to our coach Ben we found out how to get it working. He has written a blog post about the Bower with Rails issue. With this setup in place later on we could install JavaScript-Plugins in minutes. Masonry for example, that makes the cards on our front page use every bit of space in the browser window (Try resizing it – I love that effect).
Testing

Before the project I wasn’t sure how we could work with four people on the same app without stepping on our feet all the time. But it was actually quite easy using GitHub:
- Each feature was developed on a so called branch. A branch is based on the main code repository. But if something goes wrong you can leave it without affecting the code base.
- When a feature is ready, we merge the newest version of the project, containing changes the colleagues have recently made, into the branch.
- We run our tests and if everything fits together, we include the feature branch into our master branch.
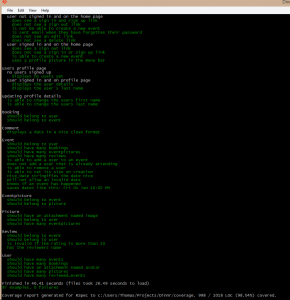
Without our tests we would have had to try all our features before merging different code versions by hand. Instead, a virtual capybara ran to our site, clicked links, filled out signup and event creation forms and looked for certain content.
Writing those tests can sometimes be quite tricky. It takes some experience to know what to expect and sometimes it’s really hard to teach Capybara what you are looking for.
Testing Google Maps
One example for difficult tests is the map you find on Dinnr.herokuapp.com. The map on the front page is expected to show all events that have been saved in the database. But unlike us, Capybara doesn’t see the map by default. Mainly to save time, the test tool opens the page without running javascripts and without the scripts the map doesn’t get loaded.
It took me a whole day to find a way to test the map. Since I wasn’t the only one looking for a way to test maps, I have outsourced this information to Stack-Overflow.
One more word about the map. I used the Rails-extensions (gems) geocoder and JBuilder and the Google Maps API. When an address gets saved into the database, geocoder uses a Google service to translate the human readable address into latitude- and longitude geo coordinates and saves them into the database. With JBuilder I created our own API that serves all geocoded events or a single event in a machine-readable format called geoJSON. If Dinnr became very popular some day other developers could use the same API as well to display Dinnr’s events on their sites linking back to Dinnr. If it doesn’t, we just have a clean way to feed database content into our map.
Factory Girl, besides Paperclip the second gem in our stack that has been created by the awesome thoughtbot team helped us to populate the database with test content.
[green_box]All those efforts ended up in 87 green tests and a test coverage of more than 98 percent.[/green_box]
Agile Project Management and Development

I guess, this project would never have been such a pleasure to work on if we had not used tools out of the agile project management toolbox. We used a Trello board with columns called Backlog, To Do, In Progress and Done. We enjoyed our stand up meetings twice a day and an additional „merge party“ towards the end of each day.
Personally I’m really happy with what we have managed to build in nine days. Rails is a great framework if you want to build a database-heavy application. After Yelp clone this was my second Rails app and I am sure that next time many things will go even faster.
If I go on working on the project, the next features will be a workflow for event hosts to accept and deny guests and a search function to filter events by location, dietary, time and host.
You can checkout the code on GitHub. And a live version of Dinnr on Heroku.